
デジタルペンテスト部の山崎です。
メールのクライアントとしてMicrosoft Outlook for Windowsを使っている皆さん、新しいOutlookへの移行は進んでいらっしゃいますでしょうか?
新しいOutlook(Outlook new)が登場したことにより、今まで使っていた従来のOutlook(Outlook classic)は、今後、徐々にフェードアウトしていくことが発表されています。
◉ Outlookの移行タイムライン
移行の段階としては、現在、以下の図のGA(General Availability;一般提供)のところです。今後、新しいOutlookが既定でオンとなるオプトアウトの段階、そして、従来のOutlookが使えなくなるカットオーバーの段階へと進んでいきます。
それぞれの段階の12ヶ月前に通知があるということです。永続的ライセンスがあれば少なくとも2029年までは使えるようですが、私たち利用者も先を見据えて移行を進めていかなくてはなりません。

■新しい Outlook: 製品の可用性に関するガイド - Microsoft 365 Apps | Microsoft Learn https://learn.microsoft.com/ja-jp/microsoft-365-apps/outlook/get-started/guide-product-availability
弊社でも、新しいOutlookの使用が全社で解禁され、徐々に移行を進めています。
さて、Outlook classicからOutlook newに移行を進めるにあたって問題となるのは、classicで動いていたアドインがnewでは動かないことでしょうか。newで動作するwebアドインはclassicで動作するVSTOアドインとアーキテクチャがまったく異なるため、ほぼ1から作り直しが必要となってしまい、なかなか苦労することになります。
弊社では全社で使う誤送信対策アドインは作り直すことができたものの、各部署で独自でアドインを作っているものには対応ができず、全社で一斉に移行とはなりませんでした。
アドインの他にclassicとnewとの違いに戸惑う声としては、「検索フォルダーの機能が劣化している」、「インタフェースが変わっていて機能が見つけづらい」などがあります。
そして、、、弊社だけでなく社外の方からも聞こえてくる怨嗟の声、それは、「階層型アドレス帳がない!」という声が圧倒的に多いようです。
私自身はあまり使ったことがない機能だったので、「へー」という感じですが、あまりにも皆さんが同じことを言うので、
階層型アドレス帳が無いんだったら自分で作れば良いじゃない~
と思って作ってみたのが今回の話です。
◉ 検討したこと
新しいOutlookに階層型アドレス帳を作ると決めて、まず検討したことはOutlookのwebアドインを作ればよいのか?ということでした。webアドインは、Outlook newのデスクトップアプリだけでなく、Outlook on webなどでも同時に動作させることができるアドインの仕組みです。
webアドインでも、メール作成画面にボタンやタブを表示してアドレス帳の画面を表示させることはできそうでした。しかしながら、いつものアドレス帳のボタンの動作を乗っ取ることはできないように見えます。
いつものアドレス帳のボタンを乗っ取れないのなら、Outlookの画面にこだわらず、Teams/Outlook両方で動く「統合アプリ」を作ってみようと思いました。
統合アプリは、TeamsやOutlookで一番左側のバーの部分に表示される「アプリ」のことで、Botと会話するチャットを作成したり、タブで何か表示したりするアプリを作成したりすることができます。
次に考えたのは、どのように階層構造を取得しようか?ということです。
Microsoft Entraのユーザアカウントには、上司(manager)、直属の部下(directReports)の設定があり、これをすべて辿れば階層構造に落とし込めそうです。しかしながら、数千のアカウントを毎回取得するとしたら負荷が心配ですし、なんだか怒られそうです。
バッチで階層構造を定期的に取得してサーバ側にキャッシュしておいて、それをAzure Functionで取得することも考えましたが、社内の情報をどこかにキャッシュするとしたら、事前に色んなネゴを取らないといけなさそうで面倒ですし、なんだか怒られそうです。
従来のOutlookでは階層構造が取れているわけなので、整理した状態で取り出すことがぜったいにできるとは思うのですが、私にはイマイチよく分からず。
そして思いついたのが、部署(department)に入っている文字列をパースして擬似的に階層構造を再現してあげればよいのでは?というアイディアでした。
部署(department)に「総務部 総務課 庶務二係」というように半角スペース区切りで部署名が区切られたテキストが設定されているなら、それを階層構造に表現することができそうです。
[-] 総務部
[-] 総務課
[ ] 庶務一係
[ ] 庶務二係
弊社の場合、この部署(department)が漏れなく入力されているようなので、この方法で階層構造を表現し、さらにユーザ検索のキーワードとして使えそうです。
◉ 成果物とその後
方針さえ決まってしまえばこっちのものです。React? Fluent UI? TypeScript? ナニソレ美味しいの?というレベルのロートルエンジニアの私でも、今は強い味方がいます。そう。ChatGPTさんです。コードはほとんどすべてAIが書いてくれました。
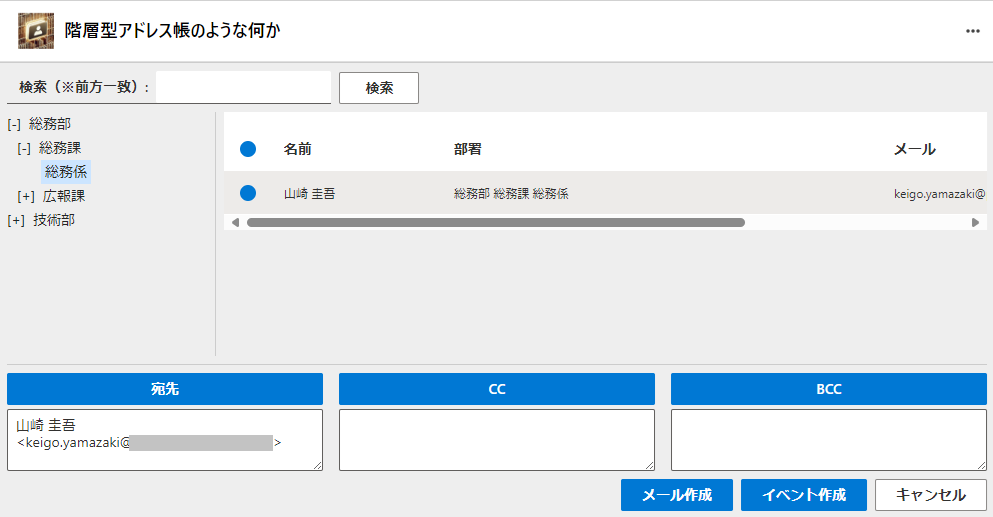
そして、完成したのが以下のアプリです。

https://github.com/ymzkei5/AddrTree/
デモ環境
https://addrtree.foobar.zip/termsofuse.html
ソースコードは、Visual Studio Code (vscode) + Teams Toolkit 拡張機能を入れてもらえれば、localhostでの実行も、プロビジョニング・デプロイ・公開も簡単におこなえます。
ツールを入れられない人向けに、Microsoft 365 管理センターでアプリパッケージをアップロードして承諾するだけのデモ環境も用意してみました。
※このアプリは山崎が個人として作成したものです。何の動作保証もありません。
そして・・・アプリが一応にお試しいただける状況になったということで、私、喜び勇んで弊社の情シス部門に送ってみたのです。
そうしたら、ものすごく丁寧な長文で返信がありまして。
要約すると「こんなアプリ要らねぇ」という内容でした。ははは。
なんでも、マイクロソフト謹製の企業構造を可視化する「Org Explorer」が Microsoft 365 Outlook向け新サービスとして2025年1月中旬から4月中旬にかけて全世界で提供開始予定なのだとか。あ。私の趣味アプリはオワコンだ。
・・・と、いうことで、アプリの供養のためのブログエントリでした。
ここまで読んでもらったのに何の役にも立たなくてすみません。
ちーん🙏
---
※このアプリは山崎が個人として作成したものです。何の動作保証もありません。
また、弊社にはシステム開発をおこなっている部署があり、そちらのプロの方々であれば、ちゃんとした高品質のアプリを作成していただけるであろうことは申し添えておきます。